共计 3752 个字符,预计需要花费 10 分钟才能阅读完成。
jQuery 选择器
$("选择器") // 里面选择器直接写 CSS 选择器即可,但是要加引号

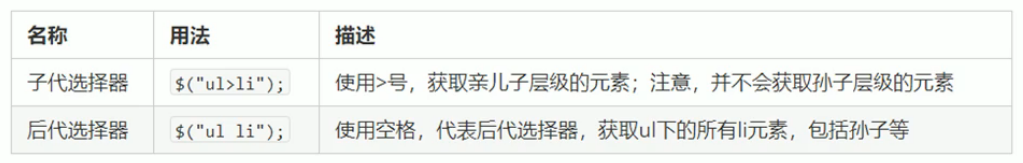
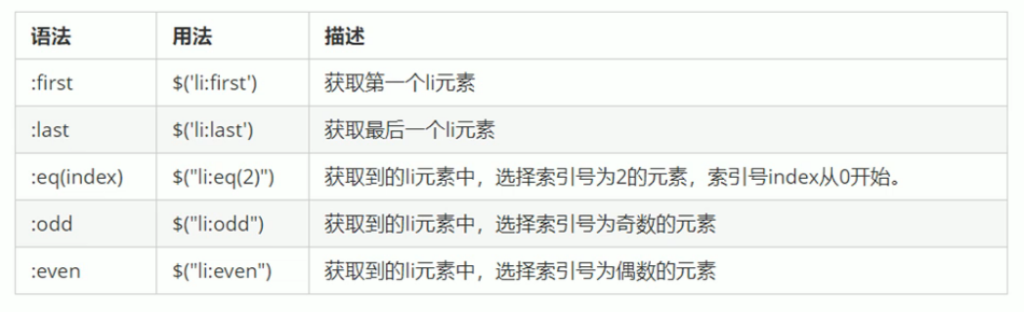
筛选选择器


遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用
jQuery 样式操作
jQuery 可以使用 CSS 方法来修改简单的元素样式,也可以操作类,修改多个样式
- 参数只写属性名,则返回属性值
$(".box").css("width")- 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(".box").css("width", 100)- 参数可以是对象形式,方便设置多组样式;属性名和属性值用冒号隔开,属性可以不用加引号
$(".box").css({
width: 100,
color: "red",
fontSize: 18,
backgroundColor: "red"
})操作类样式,操作类里面的参数不加点
- 添加类
$(".box").addClass("current")- 删除类
$(".box").removeClass("current")- 切换类
$(".box").toggleClass("current")jQuery 效果

- 显示隐藏切换效果
show([speed, [easing], [fn]])
hide([speed, [easing], [fn]])
toggle([speed, [easing], [fn]])
- 参数都可以省略,无动画直接显示
speed:三种预定速度之一的字符串(“slow”,“normal”,or "fast")或表示动画时常的毫秒数easing:(Optional)用来指定切换效果,默认是swing,可用参数linear(匀速)fn:回调函数,在动画完成时执行的函数,每个元素执行一次
- 下滑上滑切换效果
slideDown([speed, [easing], [fn]])
slideUp([speed, [easing], [fn]])
slideToggle([speed, [easing], [fn]])
- 参数都可以省略,无动画直接显示
speed:三种预定速度之一的字符串(“slow”,“normal”,or "fast")或表示动画时常的毫秒数easing:(Optional)用来指定切换效果,默认是swing,可用参数linear(匀速)fn:回调函数,在动画完成时执行的函数,每个元素执行一次
- 淡入淡出切换效果
fadeIn([speed, [easing], [fn]])
fadeOut([speed, [easing], [fn]])
fadeToggle([speed, [easing], [fn]])
// 渐进方式调整到指定的不透明度
fadeTo([speed], opacity, [easing], [fn]])
params:想要更改的样式属性,以对象形式传递,必须写;属性名可以不用带引号,如果是复合属性需要采取驼峰命名法。其余参数可以省略speed:三种预定速度之一的字符串(“slow”,“normal”,or "fast")或表示动画时长的毫秒数必须写easing:(Optional)用来指定切换效果,默认是swing,可用参数linear(匀速)fn:回调函数,在动画完成时执行的函数,每个元素执行一次
自定义动画
animate(params, [speed], [easing], [fn])
opacity:透明度必须写,取值0~1之间- 参数都可以省略,无动画直接显示
speed:三种预定速度之一的字符串(“slow”,“normal”,or "fast")或表示动画时长的毫秒数必须写easing:(Optional)用来指定切换效果,默认是swing,可用参数linear(匀速)fn:回调函数,在动画完成时执行的函数,每个元素执行一次
事件切换
hover([over,]out)over:鼠标移到元素上要触发的函数(相当于mouseenter)out:鼠标移出元素上要触发的函数(相当于mouseleave)
$(".box").hover(function() {
$(this).slideDown()
},function() {
$(this).slideUp()
})
事件切换 hover 如果只写一个函数,那么鼠标移入移出都会触发这个函数
$(".box").hover(function() {
$(this).slideToggle()
})动画队列及其停止排队方法
动画或者效果一旦触发就会执行,如果多次触发,就会造成多个动画或者效果排队执行
停止动画排队
stop()
$(".box").hover(function() {
$(this).stop().slideToggle()
})stop()方法用于停止动画或效果stop()写到动画或效果的前面,相当于停止结束上一次的动画
jQuery 属性操作
设置或获取元素固有属性值 prop()
所谓元素固有属性就是元素本身自带的属性,比如 a 元素里面的 href,比如 input 元素里面的 type
获取属性
prop("属性")设置属性
prop("属性", "属性值")设置或获取元素自定义属性值 attr()
用户自己给元素添加到属性,称为自定义属性,比如给 div 添加 index="1"
获取属性
attr("属性")设置属性
attr("属性", "属性值")数据缓存 data()
data() 方法可以在指定的元素上存取数据,并不会修改DOM元素结构,一旦页面刷新之前存放的数据都将会被移除
附加数据
data("name","value") // 向被选元素附加数据获取属性
data("name") // 向被选元素获取数据jQuery 文本属性操作
- 普通元素内容
html()
html() // 获取元素内容
html("内容") // 设置元素内容- 普通元素文本内容
text()
text() // 获取元素文本内容
text("内容") // 设置元素文本内容- 表单
val()
val()
val("内容") jQuery 元素操作
遍历元素
jQuery 隐式迭代是对同一类元素做了同样的操作,如果想要给同一类元素做不同操作,就需要用到遍历
$("li").each(function (index, domEle) {xxx; })
$("li").each(function (index, domELe) {
)}each()方法遍历匹配的每一个元素,主要用DOM处理,each每一个- 里面的回调函数有2个参数:
index是每个元素的索引号;domEle是每个DOM元素对象,不是jQuery对象 - 所以想要使用jQuery方法,需要给这个DOM元素转换为jQuery对象
$("domEle")
$.each(object, function (index, element) {xxx; })
$.each($("li"), function (index, element) {
)}$.each()方法可用于遍历任何对象,主要用于数据处理,比如数组、对象- 里面的函数有2个参数:
index是每个元素的索引号;element遍历内容
创建元素
let li = $("<li>创建了一个元素</li>")添加元素
内部添加
$("ul").append(li)把内容放入匹配元素内部最后面,类似原生 appendChild
$("ul").prepend(li)把内容放入匹配元素内部最前面
①内部添加元素,生成之后,它们是父子关系
②外部添加元素,生成之后,它们是兄弟关系
外部添加
把内容放入匹配元素的后面
$(".box").after(div)把内容放入匹配元素的前面
$(".box").before(div)删除元素
删除匹配的元素(自身)
$("ul").remove()删除匹配的元素集合中所有的子节点
$("ul").empty()清空匹配的元素内容
$("ul").html("")jQuery 尺寸、位置操作
尺寸

- 以上参数为空,则是获取相应值,返回的是数字型
- 如果参数为数字,则是修改相应值
- 参数可以不写单位
位置
offset() 设置或获取元素偏移
// 获取元素相对于文档的偏移坐标,返回的是个对象
$(".box").offset()
// 获取元素距离文档顶部的距离
$(".box").offset().top
// 设置元素距离文档顶部和左侧的距离
$(".box").offset({top: 10, left: 10})
offset()方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系- 该方法返回的是个对象,里面有2个属性top、left;
offset().top用于获取距离文档顶部的距离,offset().left用于获取距离文档左侧的距离- 可以设置元素的偏移:
offset({top: 10, left: 10})
offset() 获取元素偏移
$(".box").position()
offset()方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准
scrollTop()/scrollLeft() 设置或获取元素被卷去的头部和左侧
$(document).scrollTop()
scrollTop()scrollLeft()设置或获取元素被卷去的头部和左侧